ememlia
(⊙_◎)
- ارسالها
- 856
- امتیاز
- 19,984
- نام مرکز سمپاد
- شهید بهشتی
- شهر
- .
- سال فارغ التحصیلی
- 1397
عنوان تاپیک خیلی خسته اس ولی واسه شروع چیز بهتری ب ذهنم نمیرسه
تو این روز سرد و باشکوه سعی میکنم یکم از گرد و خاک اینجا بروبم
سعی میکنم یکم از گرد و خاک اینجا بروبم 
ionic چیه؟
آیونیک یک فریم ورک برای توسعه نرم افزار های موبایله که از کتابخونه ی محبوب Angular js درست شده. فریم ورک ایونیک یک چارچوب برای توسعه اپلیکیشن های موبایل بدون دونستن جاوایه که هدفش توسعه ی یک برنامه ترکیبی از چند زبان مختلف مثل HTML5 و CSS و جاوا اسکریپته.
ینی چی؟
ینی با html و css آشنا خودمون و مقدار زیادی جاوا اسکریپت یه وب اپلیکیشن میسازیم ک روی هاست میشه آپلودش کرد...تا اینجاش نسبتا بی مزه بود قسمت جالبش اینه ک با استفاده از cordova میشه از وب اپلیکیشنی ک با ionic ساختیم خروجی اندروید و ios و بلک بری بگیریم
یعنی با html و css و java script یبار کد میزنیم و واسه همه انواع موبایل ها اپ درست کردیم
------------------------------------------------------------------
ناگفته نمونه ک ionic ب شدت فریم ورک خسته ایه
سایت میهن شبکه اینطور میگه ک :
این فریم ورک که بر اساس جاوا اسکریپت نوشته شده است درصد کمی از برنامه نویس ها از اون استفاده میکنند.
شاید مهم ترین دلیلش این باشه که دردسر های خاص خودش رو داره
و این که کتابخونه های کمتری نسبت به react native و جاوا براش نوشته شده.
و سختی در کار که اگر درگیرش بشید ترجیح میدید همون اول کار خیلی واردش نشید.
البته ionic امکانات جانبی هم داره که در ادامه به اون میپردازیم.
این فریم ورک ۵ سال پیش (سال ۲۰۱۳) نسخه اولیه اون منتشر شد.
از بدو معرفی ionic شاید خیلی ها به این فکر میکردن میتونه جایگزیت خوبی برای جاوا و اندروید استودیو باشه.
اما خب درسته که ionic بیس اش با فریم ورک قدرتمند Angular هست و کسایی که js کارن خیلی باهاش راحت بودن.
یعنی اگر کسی html5 – css – js بلد باشه به راحتی ساختار ionic رو درک میکنه.
و در ادامه میگه :
شاید بشه گفت ionic فریم ورکی که کمتر کسی با اون کرده و خیلی ها سمتش نرفتن.
ولی خب از حق نگذریم مزایایی داره که شاید بتونه توجه برنامه نویسی رو جلب کنه.
ولی خب همیشه مهم ترین بحث اینه که فریم ورک پشتیبانی قوی داشته باشه
مثلا فریم react native که فیس بوک اون رو ساپورت میکنه و الان کتابخونه های خیلی زیاده داره.
--------------------------------------------------------------
با وجود اینا چرا سعی میکنم ionic یاد بگیرم :دلیل خاصی ندارم

نصب ionic :
از اینجا اول node js و npm رو نصب میکنیم
https://nodejs.org/en/download/
بعد cmd رو باز میکنیم و مینویسیم :
npm install -g ionic
یسری پکیج ها شروع میکنن ب دانلود شدن و نهایتا نصبش تموم میشه
حالا باید تو cmd بنویسیم ionic start "project name" tabs
یسری چیزای دیگه دارن دانلود میشن و نهایتا پروژه درست میشه
اولین پروژه ionic خودمون را با یکی از تمپلیت های آماده ionic ساختیم
واسه اجرا کردن کافیه تو cmd بنویسی ionic serve
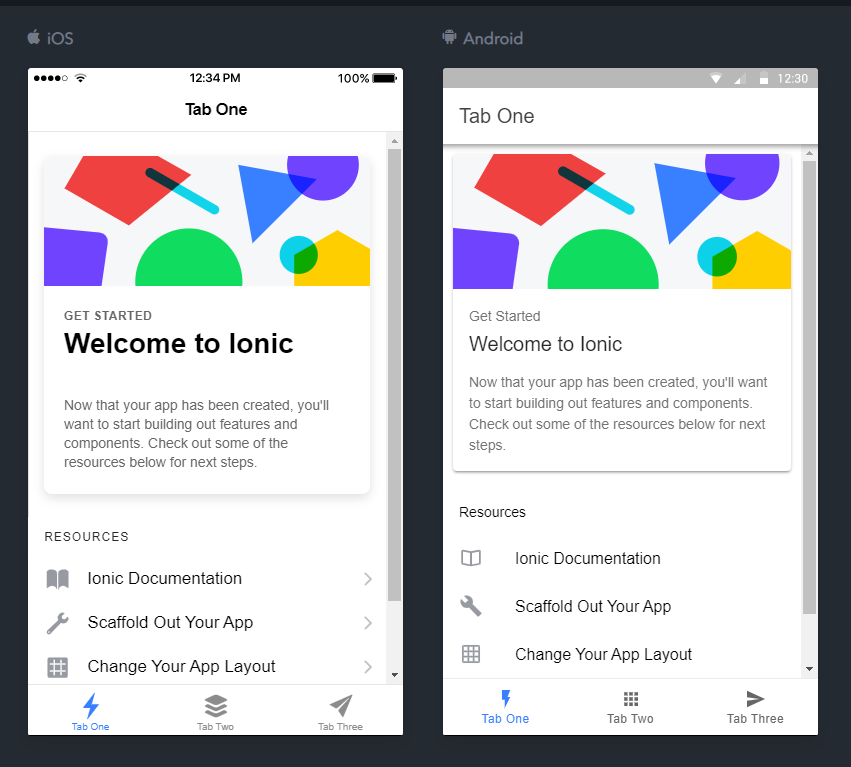
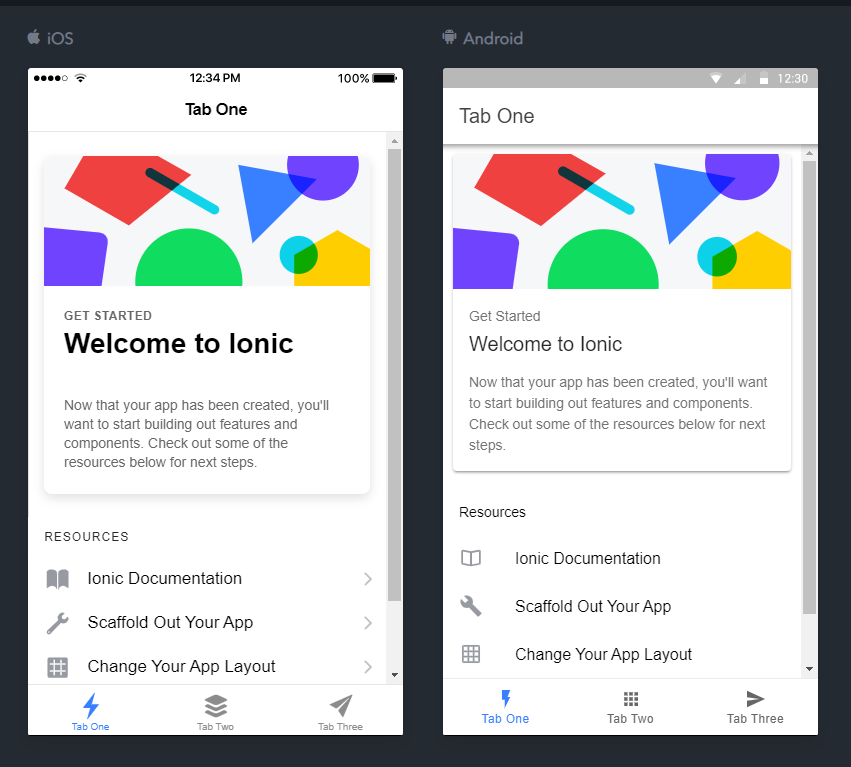
در نهایت یچیزی شبیه این باید ببینید :

ب همین باحالی
------------------------------------------------------
از این باید چطور خروجی بگیریم واسه موبایل:
قدیما از cordova استفاده میکردن ولی الان تیم آیونیک capacitor رو پیشنهاد میده ک راه اندازی جفتشون واقعا نفس گیره فعلا تا همینجا کافیه گمونم
------------------------------------------------------
قسمت اول اینجا تموم میشه
اگه دوس داشتید ادامه بدیم ....ادامه میدیم

تو این روز سرد و باشکوه
 سعی میکنم یکم از گرد و خاک اینجا بروبم
سعی میکنم یکم از گرد و خاک اینجا بروبم 
ionic چیه؟
آیونیک یک فریم ورک برای توسعه نرم افزار های موبایله که از کتابخونه ی محبوب Angular js درست شده. فریم ورک ایونیک یک چارچوب برای توسعه اپلیکیشن های موبایل بدون دونستن جاوایه که هدفش توسعه ی یک برنامه ترکیبی از چند زبان مختلف مثل HTML5 و CSS و جاوا اسکریپته.
ینی چی؟
ینی با html و css آشنا خودمون و مقدار زیادی جاوا اسکریپت یه وب اپلیکیشن میسازیم ک روی هاست میشه آپلودش کرد...تا اینجاش نسبتا بی مزه بود قسمت جالبش اینه ک با استفاده از cordova میشه از وب اپلیکیشنی ک با ionic ساختیم خروجی اندروید و ios و بلک بری بگیریم
یعنی با html و css و java script یبار کد میزنیم و واسه همه انواع موبایل ها اپ درست کردیم
------------------------------------------------------------------
ناگفته نمونه ک ionic ب شدت فریم ورک خسته ایه
سایت میهن شبکه اینطور میگه ک :
این فریم ورک که بر اساس جاوا اسکریپت نوشته شده است درصد کمی از برنامه نویس ها از اون استفاده میکنند.
شاید مهم ترین دلیلش این باشه که دردسر های خاص خودش رو داره
و این که کتابخونه های کمتری نسبت به react native و جاوا براش نوشته شده.
و سختی در کار که اگر درگیرش بشید ترجیح میدید همون اول کار خیلی واردش نشید.
البته ionic امکانات جانبی هم داره که در ادامه به اون میپردازیم.
این فریم ورک ۵ سال پیش (سال ۲۰۱۳) نسخه اولیه اون منتشر شد.
از بدو معرفی ionic شاید خیلی ها به این فکر میکردن میتونه جایگزیت خوبی برای جاوا و اندروید استودیو باشه.
اما خب درسته که ionic بیس اش با فریم ورک قدرتمند Angular هست و کسایی که js کارن خیلی باهاش راحت بودن.
یعنی اگر کسی html5 – css – js بلد باشه به راحتی ساختار ionic رو درک میکنه.
و در ادامه میگه :
شاید بشه گفت ionic فریم ورکی که کمتر کسی با اون کرده و خیلی ها سمتش نرفتن.
ولی خب از حق نگذریم مزایایی داره که شاید بتونه توجه برنامه نویسی رو جلب کنه.
ولی خب همیشه مهم ترین بحث اینه که فریم ورک پشتیبانی قوی داشته باشه
مثلا فریم react native که فیس بوک اون رو ساپورت میکنه و الان کتابخونه های خیلی زیاده داره.
--------------------------------------------------------------
با وجود اینا چرا سعی میکنم ionic یاد بگیرم :دلیل خاصی ندارم


نصب ionic :
از اینجا اول node js و npm رو نصب میکنیم
https://nodejs.org/en/download/
بعد cmd رو باز میکنیم و مینویسیم :
npm install -g ionic
یسری پکیج ها شروع میکنن ب دانلود شدن و نهایتا نصبش تموم میشه
حالا باید تو cmd بنویسیم ionic start "project name" tabs
یسری چیزای دیگه دارن دانلود میشن و نهایتا پروژه درست میشه
اولین پروژه ionic خودمون را با یکی از تمپلیت های آماده ionic ساختیم
واسه اجرا کردن کافیه تو cmd بنویسی ionic serve
در نهایت یچیزی شبیه این باید ببینید :

ب همین باحالی

------------------------------------------------------
از این باید چطور خروجی بگیریم واسه موبایل:
قدیما از cordova استفاده میکردن ولی الان تیم آیونیک capacitor رو پیشنهاد میده ک راه اندازی جفتشون واقعا نفس گیره فعلا تا همینجا کافیه گمونم

------------------------------------------------------
قسمت اول اینجا تموم میشه
اگه دوس داشتید ادامه بدیم ....ادامه میدیم