ememlia
(⊙_◎)
- ارسالها
- 856
- امتیاز
- 19,982
- نام مرکز سمپاد
- شهید بهشتی
- شهر
- .
- سال فارغ التحصیلی
- 1397
سلامممم ^^
بازم من
اول اول اول اینو ببینید تا داستان دستتون بیاد:
چ جالب


منطق قضیه خیلی آسونه
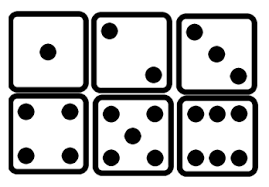
بدیهی؟ است ک تاس ۶ وجه؟ داره

هرجا قراره خیلی تیره باشه ۶ میزاریم و هرجا قراره خیلی روشن باشه ۱ میزاریم و بقیه هم ب ترتیب این وسطا میچینیم
ولی خب کار سختی بنظر میرسه
فک کن چند هزار تاس رو باید جوری بچینیم ک تصویر واقعی بهمون بده
نکته اش اینه ک خوشبختانه قرار نیست منو شما حساب کتاب کنیم
کامپیوتر قراره بهمون بگه تاس رو تو کدوم جهت و کجا بزاریم

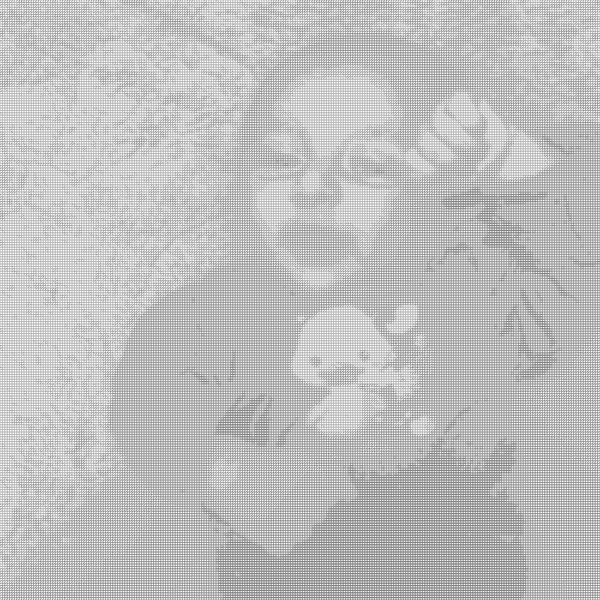
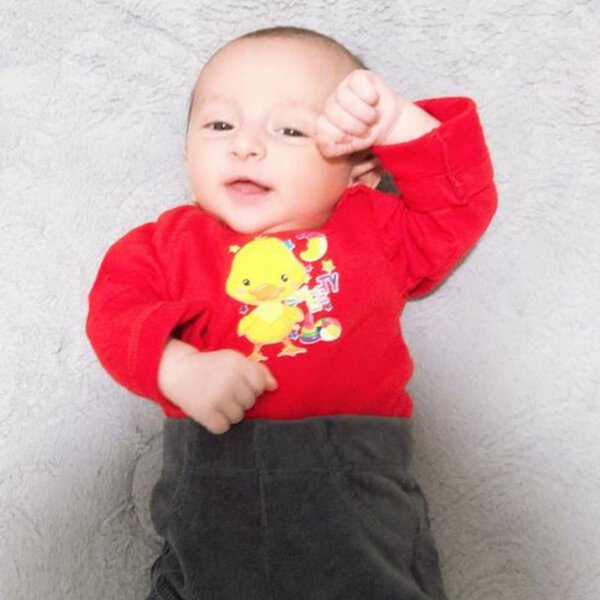
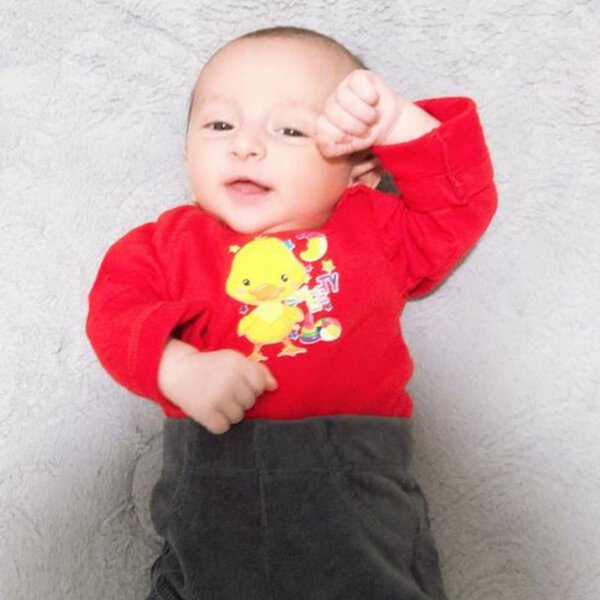
موجودی ک مشاهده میکنید< آکام> نام داره
پسر عموی منه و داوطلب شده ک آزمایشاتم رو روش تست کنم
قراره با تاس پسر عموم رو شبیه سازی کنم
پایتون یه کتابخونه داره ب اسم "PIL" خیلی ساده و سرراست با عکسا کار میکنه
خب لتس استارت
1 :{
خب اگه پابتون و PIL و آکام رو با هم داشته باشین و کد رو درست اجرا کنید باید اینو ببینید:

خب تا الان چیکار کردیم؟
کتابخونه رو خوندیم
عکس رو هم خوندیم
عکس رو سیاه و سفید کردیم
متد equalize رو روی عکس پیاده کردیم (یجورایی رنج رنگ پیکسل ها رو میکشه....کنتراست هم بیشتر میشه گمونم )
}
2:{
حالا باید مشخص کنیم قراره از چندتا تاس استفاده کنیم
باید حساب کنیم قراره هرچنتا پیکسل رو یه تاس بزاریم و...
}
3:{
حالا باید تصمیم بگیریم هر تاس چ عددی داشته باشه:
}
خب جدن گشنمه و حوصله توضیح بیشتر ندارم .... بیا ران کنیم:

خب کار کرد =P~=P~=P~




اگه ۱۰ هزار تاس رو طبق اعداد بالا بچینیم تصویر آکام ب دست میاد
اما از کجا معلوم ک دروغ نمیگم؟

خب تستش میکنیم
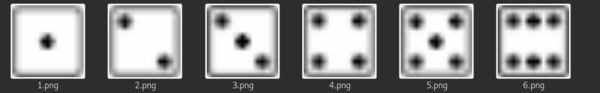
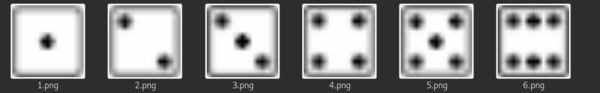
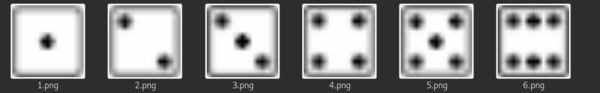
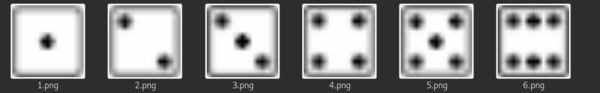
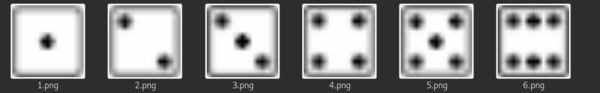
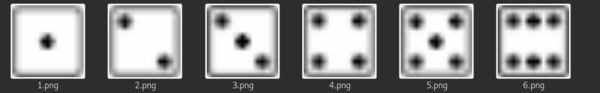
اول تصویر ۶ جهت تاس رو میخوایم :
من تو ابعاد ۱۵ پیکسل در ۱۵ پیکسل عکس هارو درست کردم



باید یه عکس جدید درست کنیم و توش تاس بچینیم
فقط کد نهایی رو اینجا میزارم:
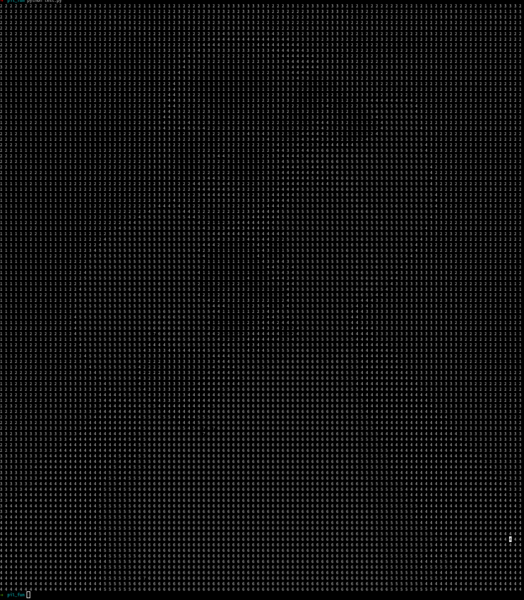
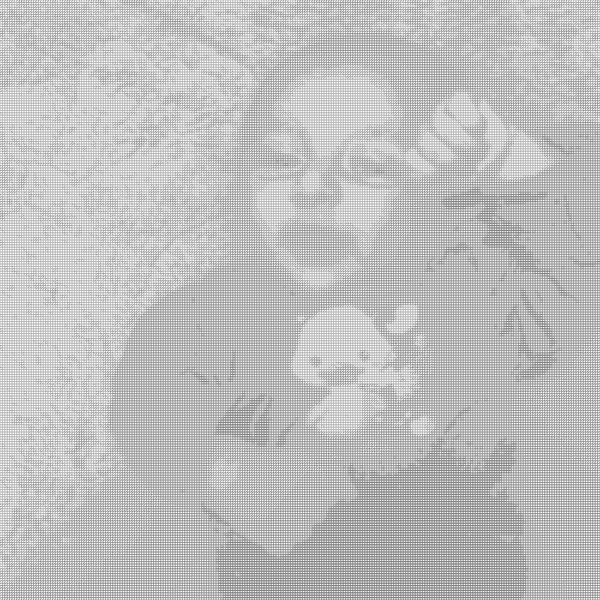
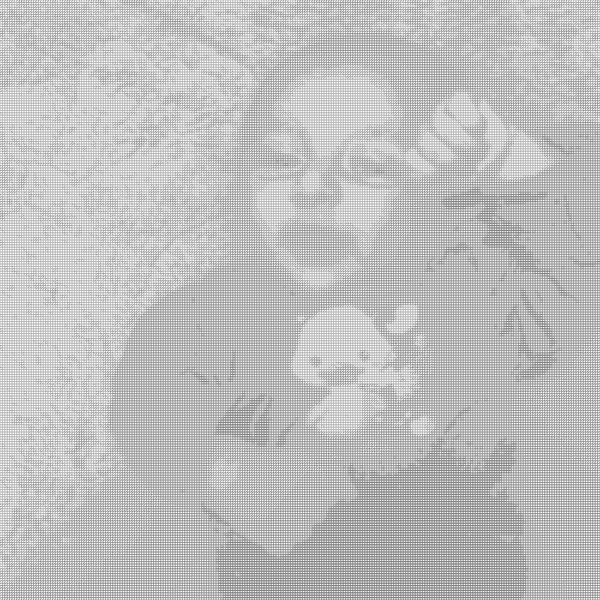
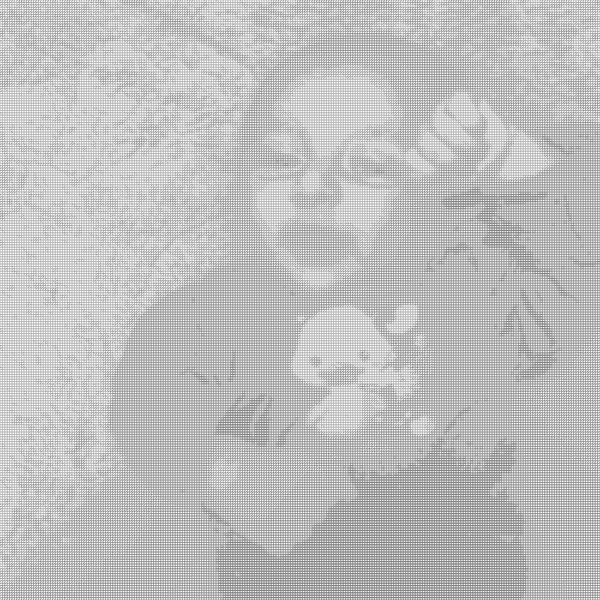
خروجی همچین چیزیه:

ک اگه بندازه کافی زوم کنید تاس هارو میبینید

بازم من
اول اول اول اینو ببینید تا داستان دستتون بیاد:
چ جالب



منطق قضیه خیلی آسونه
بدیهی؟ است ک تاس ۶ وجه؟ داره

هرجا قراره خیلی تیره باشه ۶ میزاریم و هرجا قراره خیلی روشن باشه ۱ میزاریم و بقیه هم ب ترتیب این وسطا میچینیم
ولی خب کار سختی بنظر میرسه
فک کن چند هزار تاس رو باید جوری بچینیم ک تصویر واقعی بهمون بده

نکته اش اینه ک خوشبختانه قرار نیست منو شما حساب کتاب کنیم
کامپیوتر قراره بهمون بگه تاس رو تو کدوم جهت و کجا بزاریم

موجودی ک مشاهده میکنید< آکام> نام داره
پسر عموی منه و داوطلب شده ک آزمایشاتم رو روش تست کنم
قراره با تاس پسر عموم رو شبیه سازی کنم
پایتون یه کتابخونه داره ب اسم "PIL" خیلی ساده و سرراست با عکسا کار میکنه
خب لتس استارت

1 :{
Python:
from PIL import Image, ImageOps, ImageDraw
img = Image.open("img.jpg")
img = ImageOps.grayscale(img)
img = ImageOps.equalize(img)
img.show()
خب تا الان چیکار کردیم؟
کتابخونه رو خوندیم
عکس رو هم خوندیم
عکس رو سیاه و سفید کردیم
متد equalize رو روی عکس پیاده کردیم (یجورایی رنج رنگ پیکسل ها رو میکشه....کنتراست هم بیشتر میشه گمونم )
}
2:{
حالا باید مشخص کنیم قراره از چندتا تاس استفاده کنیم
باید حساب کنیم قراره هرچنتا پیکسل رو یه تاس بزاریم و...
Python:
dicew = 100
dicesize = int(img.width * 1.0 / dicew)
diceh = int(img.height * 1.0 / img.width *dicew)3:{
حالا باید تصمیم بگیریم هر تاس چ عددی داشته باشه:
Python:
for y in range(0, img.height-dicesize, dicesize):
for x in range(0, img.width-dicesize, dicesize):
thisSectorColor = 0
for dicex in range(0, dicesize):
for dicey in range(0, dicesize):
thisColor = img.getpixel((x+dicex, y+dicey))
thisSectorColor += thisColor
thisSectorColor /= (dicesize ** 2)
thisSectorColor = int(thisSectorColor)
diceNumber = (255-thisSectorColor) * 6 / 255 +1
print (int(diceNumber), end = " ")
print("")خب جدن گشنمه و حوصله توضیح بیشتر ندارم .... بیا ران کنیم:

خب کار کرد =P~=P~=P~





اگه ۱۰ هزار تاس رو طبق اعداد بالا بچینیم تصویر آکام ب دست میاد
اما از کجا معلوم ک دروغ نمیگم؟


خب تستش میکنیم
اول تصویر ۶ جهت تاس رو میخوایم :
من تو ابعاد ۱۵ پیکسل در ۱۵ پیکسل عکس هارو درست کردم



باید یه عکس جدید درست کنیم و توش تاس بچینیم
فقط کد نهایی رو اینجا میزارم:
Python:
from PIL import Image, ImageOps, ImageDraw
dice1 = Image.open('1.png')
dice2 = Image.open('2.png')
dice3 = Image.open('3.png')
dice4 = Image.open('4.png')
dice5 = Image.open('5.png')
dice6 = Image.open('6.png')
Diceh = 15
def DICE(diceNum):
x = None
if diceNum == 1:
x = dice1
if diceNum == 2:
x = dice2
if diceNum == 3:
x = dice3
if diceNum == 4:
x = dice4
if diceNum == 5:
x = dice5
if diceNum == 6 or diceNum == 7:
x = dice6
final.paste(x,(xx* Diceh, yy* Diceh))
img = Image.open("img.jpg")
img = ImageOps.grayscale(img)
img = ImageOps.equalize(img)
dicew = 250
dicesize = int(img.width * 1.0 / dicew)
diceh = int(img.height * 1.0 / img.width *dicew)
final = Image.new('RGB',(dicew * Diceh, diceh * Diceh))
nim = Image.new('L', (img.width, img.height), "white")
nimd = ImageDraw.Draw(nim)
yy = 0
for y in range(0, img.height-dicesize, dicesize):
xx = 0
for x in range(0, img.width-dicesize, dicesize):
thisSectorColor = 0
for dicex in range(0, dicesize):
for dicey in range(0, dicesize):
thisColor = img.getpixel((x+dicex, y+dicey))
thisSectorColor += thisColor
thisSectorColor /= (dicesize ** 2)
thisSectorColor = int(thisSectorColor)
nimd.rectangle([(x,y),(x+dicesize, y+dicesize)], thisSectorColor)
diceNumber = (255-thisSectorColor) * 6 / 255 +1
#print (int(diceNumber), end = " ")
DICE(int(diceNumber))
xx+=1
yy+=1
nim.show()
final.save('out.png')خروجی همچین چیزیه:

ک اگه بندازه کافی زوم کنید تاس هارو میبینید