حقیقتا نزدیک نتایج حوصلهاش نیست:))
میخوام فعلا یوزر هارو درست کنم امروز، بعدا ویو های مربوط به لاگین و رجیستر هم مینویسم
فلسفه داستان اینه که یوزرها بتونن ناشناس باشن و اطلاعات خاصی برای ثبتنام لازم نباشه بدن، پس لازم نیست براشون ایمیل تعریف کنم
ازونور اینکه ایمیل یا شماره تلفن نمیدن باعث میشه نتونم ایمیل بازیابی رمزعبور براشون بفرستم که عیب نداره، موقع ثبتنام هشدار میدم که رمز رو یگوشه بنویسید گم نشه:))))
جنگو خودش کلاس یوزر پیشفرض خودش رو داره که ایمیل و یوزرنیم و اسم و ... رو ذخیره میکنه
به دو روش هم میشه اون یوزر پیشفرض جنگو رو گسترش داد ولی من تصمیم گرفتم کلا کلاس یوزر خودمو از اول تعریف کنم
نمیدونم بالا گفتم یا نه ولی هر پروژه جنگو از یسری app کوچیک درست شدن که کنار همدیگه میشن کل پروژه
تا این لحظه هیچ اپی نساختیم، اسم اولین اپی که میسازم رو accounts میزارم تا قسمت مربوط به یوزرهارو اونجا هندل کنم:
کد:
source venv/bin/activate
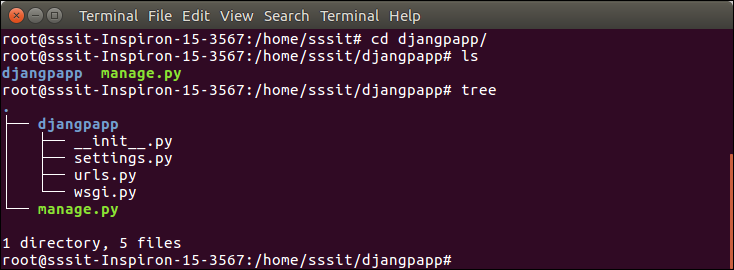
python manage.py startapp accounts
یه همچین دایرکتوری ای به پروژه اضافه میشه:

توی ستینگ پروژه این اپ رو باید نصب کرد، درواقع باید کلاس کانفیگ اپ رو به پروژه معرفی کنیم:
Python:
INSTALLED_APPS = [
#....
'accounts.apps.AccountsConfig',
]
تا داریم تو همون فایل ستینگ میچرخیم بیاین به جنگو بگیم که یوزر پروژه رو خودمون قراره تعریف کنیم و از یوزر خودش استفاده نکنه:
Python:
AUTH_USER_MODEL = 'accounts.User'
توی اپ اکانتس تو فایل مدلها یوزر رو تعریف میکنم:
Python:
from django.contrib.auth.models import AbstractBaseUser
from django.db import models
from .manager import UserManager
# منیجر رو بعدا قراره بسازیم
class User(AbstractBaseUser):
username = models.CharField(
verbose_name='UserName',
max_length=25,
unique=True,
)
avatar = models.ImageField(default='default.jpg', upload_to='profile_pics')
is_active = models.BooleanField(default=False)
is_admin = models.BooleanField(default=False)
bio = models.CharField(max_length=500, null=True, blank=True)
sign = models.CharField(max_length=500, null=True, blank=True)
created = models.DateTimeField(auto_now_add=True)
objects = UserManager()
# منیجر رو بعدا قراره بسازیم
USERNAME_FIELD = 'username'
REQUIRED_FIELDS = []
def __str__(self):
return self.username
def has_perm(self, perm, obj=None):
return True
def has_module_perms(self, app_label):
return True
@property
def is_staff(self):
return self.is_admin
همه یوزرهای کاستوم باید از کلاس AbstractBaseUser یوزر ارث بری کنن
برای یوزرها فیلدهای:
یوزرنیم
آواتار
فعال بودن
ادمین بودن
بیو
امضا
و تاریخ ساخت اکانت تعریف کردم
پسورد خیلی بدیهیه و چون بشکل خام ذخیره نمیشه لازم نیست تعریف بشه و تو کلاس پدر هست خودش
دوتا متود قبل از is_staff رو فعلا استفاده نکردم و همه مجوز هارو به همه دادم
و تو متود آخر گفتم هرکی ادمین باشه استف هم هست
منیجر این مدل رو مینویسیم حالا:
میشه تو همین فایل مدلها نوشتش ولی نمیخوام شلوغش کنم و فایل manager.py رو مینویسم:
Python:
class UserManager(BaseUserManager):
def create_user(self, username, password=None):
if not username:
raise ValueError('username required:)')
user = self.model(username=username)
user.set_password(password)
user.save(using=self._db)
return user
def create_superuser(self, username, password=None):
if not username:
raise ValueError('username required:)')
user = self.create_user(
username=username,
password=password,
)
user.is_admin = True
user.is_active = True
user.save(using=self._db)
return user
منیجرمون هم از بیسیوزرمنیجر ارثبری میکنه
دوتا متود میخواد یکی برای ساخت یوزر جدید و یکی برای ساخت یوزر ادمین
بعدا چیزای دیگه هم میشه اضافه کرد
اگه تو کد مدل دیده باشین is_active پیشفرض همه شیهارو false گذاشتم و معنیش اینه که کاربرها بعد از ثبتنام غیرفعال هستن:))
پس چطوری قراره یوزر رجیستر کنه؟ یا باید دستی تو پنل ادمین فعالش کنم یا باید کد دعوت داشته باشه:)))
گفتم ویوهای رجیستر و لاگین رو بعدا مینویسم ولی الان میخوام بتونم توی پنل ادمین یوزرهارو مدیریت کنم
فعلا بریم چنتا فرم بنویسیم واسه یوزرا:
فایلی به اسم forms.py میسازم
Python:
class UserCreationForm(forms.ModelForm):
password1 = forms.CharField(label='password', widget=forms.PasswordInput)
password2 = forms.CharField(label='password confirmation',
widget=forms.PasswordInput)
class Meta:
model = User
fields = ('username', )
def clean_password2(self):
password1 = self.cleaned_data.get("password1")
password2 = self.cleaned_data.get("password2")
if password1 and password2 and password1 != password2:
raise ValidationError("Passwords don't match")
return password2
def save(self, commit=True):
user = super().save(commit=False)
user.set_password(self.cleaned_data["password1"])
if commit:
user.save()
return user
یه فرم ساختم برای ساخت یوزر جدید
کلا ۳ تا فیلده و پسورد و تایید پسورد همینجا ولیدیت میشن
متود سیو این مدلفرم رو هم اوررایت کردم که پسورد هم باهاش سیو کنم
Python:
class UserChangeForm(forms.ModelForm):
password = ReadOnlyPasswordHashField()
class Meta:
model = User
fields = ('__all__')
یه فرم هم برای ویرایش ساختم که همه فیلد هارو داشته باشه
جنگو خودش یه ادمین پنل پیشفرض داره که میشه کاستومش کرد
فعلا از همون استفاده میکنم:
کد:
from django.contrib import admin
from django.contrib.auth.models import Group
from django.contrib.auth.admin import UserAdmin as BaseUserAdmin
from .forms import UserCreationForm, UserChangeForm
from .models import User
class UserAdmin(BaseUserAdmin):
form = UserChangeForm
add_form = UserCreationForm
list_display = ('username', 'is_active', 'is_admin')
list_filter = ('is_active',)
fieldsets = (
(None, {'fields': ('username', 'password')}),
('Personal info', {'fields': ('avatar', 'bio', 'sign')}),
('Permissions', {'fields': ('is_admin', 'is_active')}),
)
add_fieldsets = (
(None, {
'classes': ('wide',),
'fields': ('username', 'password1', 'password2'),
}),
)
search_fields = ('username',)
ordering = ('created',)
filter_horizontal = ()
admin.site.register(User, UserAdmin)
admin.site.unregister(Group)
این فعلا ظاهر اوکیای میده بعدا شاید تغیراتی دادم
این باید کار کنه فقط قبلش:
نشون دادن فایلای استاتیک وظیفه جنگو نیست، وظیفه وبسروره
فعلا که خبری از دیپلوی و وبسرور درست حسابی نیست بخاطر همین این قسمت رو هم به جنگو میدم:
توی ستینگ مدیاروت و مدیا یو آر ال رو مشخص میکنم:
Python:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
به url های استاتیک رو هم به url های پروژه اضافه میکنم:
کد:
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
این شرط باعث میشه اگه پسفردا دیپلوی کردیم لازم نباشه url هارو تغییر بدیم
هرکاری که تا الان کردیم رو باید به دیتابیس اضافه کنیم و بعد یه یوزر جدید بسازیم:
کد:
python manage.py check
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver 8000
رو پورت ۸۰۰۰ پروژه بالا اومده و میتونیم با ادمین پنل یکم بازی کنیم:





خلاصه اره دیگه
همین:)))
 :))
:)) :))
:))